Lightning out is awesome feature and it is correct way of integrating mashups .With lightning out one can easily take lightning components outside salesforce .Some of the examples of system that can consume this includes Heruko , SAP ,Sharepoint and so on .
For external system mashup you will need to first establish connection with SFDC using connected apps .
There is an excellent session on this topic .
I have found multiple blogs demonstrating the concept where the lightning component attribute is set from the data inside visualforce .Some of them are as below
Balkishankachawa.wordpress.com/2015/10/31/lightning-component-javascript-remoting-and-visualforce-page/
http://peterknolle.com/lightning-components-in-visualforce/
In this blog we will see how to get the component values out of lightning into our Javascript variable so that we can continue with more fun of mixing Visualforce and lightning components .
USE CASE :::
My entire Visualforce page used no apex:form and it used pure HTML ,SLDS CSS and Javascript remoting for actions .Now comes the big change in requirement ,need Rich text input field .
I googled to figure if HTML-5 has rich text fields or are there any native solutions without adding the apex:form element and apex:textarea .Introduction of apex:form implies lot of viewstate and makes page slow .
Lightning components interestingly provide "ui:inputRichText" which is rich text on the webform .Exciting !!! ..Now comes the challenge of integrating the lightning component into the visualforce and then grabing the set text from the lighting component back into visualforce .
Using lightning out we can integrate a component into visualforce with few lines of javascript .
We will also see how to use the callback function provided to grab the component attribute value back into our visualforce page
COMPONENT CODE::
If you are familiar with lightning components its 101 of that .A simple component being embedded .
LIGHTNING DEPENDENT APP:
This is similar to declaring dependency just like how we write import statements in java or node.
VISUALFORCE CODE::
The most important part of visualforce code here is way we have declared a javascript variable and pulled the Component into global variable to access it outside the component and use right away in our visualforce
var richtext;
$Lightning.use("c:RichtextApp", function() {
$Lightning.createComponent("c:Richtextcmp", {},
"richTextEditor",
function(cmp) {
// do some stuff
richtext = cmp;//Very important
});
});
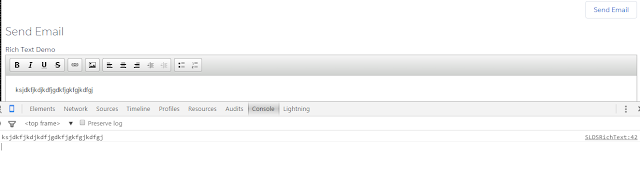
The final screens are below
The console.log clearly prints the what ever is typed in the editor showing how easy it is to get values out of the lightning component.
For external system mashup you will need to first establish connection with SFDC using connected apps .
There is an excellent session on this topic .
I have found multiple blogs demonstrating the concept where the lightning component attribute is set from the data inside visualforce .Some of them are as below
Balkishankachawa.wordpress.com/2015/10/31/lightning-component-javascript-remoting-and-visualforce-page/
http://peterknolle.com/lightning-components-in-visualforce/
In this blog we will see how to get the component values out of lightning into our Javascript variable so that we can continue with more fun of mixing Visualforce and lightning components .
USE CASE :::
My entire Visualforce page used no apex:form and it used pure HTML ,SLDS CSS and Javascript remoting for actions .Now comes the big change in requirement ,need Rich text input field .
I googled to figure if HTML-5 has rich text fields or are there any native solutions without adding the apex:form element and apex:textarea .Introduction of apex:form implies lot of viewstate and makes page slow .
Lightning components interestingly provide "ui:inputRichText" which is rich text on the webform .Exciting !!! ..Now comes the challenge of integrating the lightning component into the visualforce and then grabing the set text from the lighting component back into visualforce .
Using lightning out we can integrate a component into visualforce with few lines of javascript .
We will also see how to use the callback function provided to grab the component attribute value back into our visualforce page
COMPONENT CODE::
If you are familiar with lightning components its 101 of that .A simple component being embedded .
LIGHTNING DEPENDENT APP:
This is similar to declaring dependency just like how we write import statements in java or node.
VISUALFORCE CODE::
The most important part of visualforce code here is way we have declared a javascript variable and pulled the Component into global variable to access it outside the component and use right away in our visualforce
var richtext;
$Lightning.use("c:RichtextApp", function() {
$Lightning.createComponent("c:Richtextcmp", {},
"richTextEditor",
function(cmp) {
// do some stuff
richtext = cmp;//Very important
});
});
The final screens are below



swiss replica watches sale, combining elegant style and cutting-edge technology, a variety of styles of swiss replica omega watches sale, the pointer walks between your exclusive taste style.
ReplyDelete