Recently I have been busy working with salesforce community cloud platform and I am impressed by the new added features of Spring 16 .
You can watch the Release Readiness webinar for more details on what are added features for community cloud
Lets talk about something which most of client (Either SI or ISV ) would love to have with the Napili template .The first question that clients ask with Napili is its flexibility to customize and tailor to their specific needs .
The very straight forward questions that people familiar with Napili template ask are as follows
Can I change the CSS and look and feel ?
Well yes and No ....The new branding editor you can sparingly use CSS and change look and feel and community editor can also help you to some extent to change labels and the color and you can really get closer to what you want .Just note that efforts will be high if we want to change the entire template design.
Will i be able to populate data from custom objects and standard objects and Will i be able to build my own pages ?
Certainly yes .You can first choose your lightning templates and then build lightning components and drag and drop them .If you understand art of possibilities ,then i am sure its all about working with designer and nailing the UI with mutual consent .
Can i integrate with third party systems ?Say your knowledge or content is outside SFDC ,Say your idea portal is different ,you want Single Sign on to work as well
The answer is yes and you will build lightning components and use apex to make callouts to external world .I have a sample blog that shows how to build components for communities .
How will I get the context variables of the lightning page so that I can pass those variables to external system to get the data related to that search item ?
A simple example for this use case could be ,I am looking at Topics page of the community and I want to get data from external world related to that topic .
Lets go in detail here on the challenge in hand ...Take a look at one of my stackexchange question i posted lately and got no response nor upvote to appreciate the question
http://salesforce.stackexchange.com/questions/105627/napili-template-standard-search-event
Ok so context variables in simple terms can be imagined similar to Standard Controller ID ...So the question is how can i identify which Topic I am browsing in my lightning component to fetch matching terms related to that Topic from external world ..The document does horrible and gives no clue .Imagine its Utility for ISV apps .
Lot of ISV partner would like to know the context User is browsing so that their lightning component can give right results in the widget they have on appexchange.
So yes Finally lets come to main aim of this post
How to find context variables values so that I can build my lightning component based on those ?
Here is the hidden secret (At least no document confirming this)
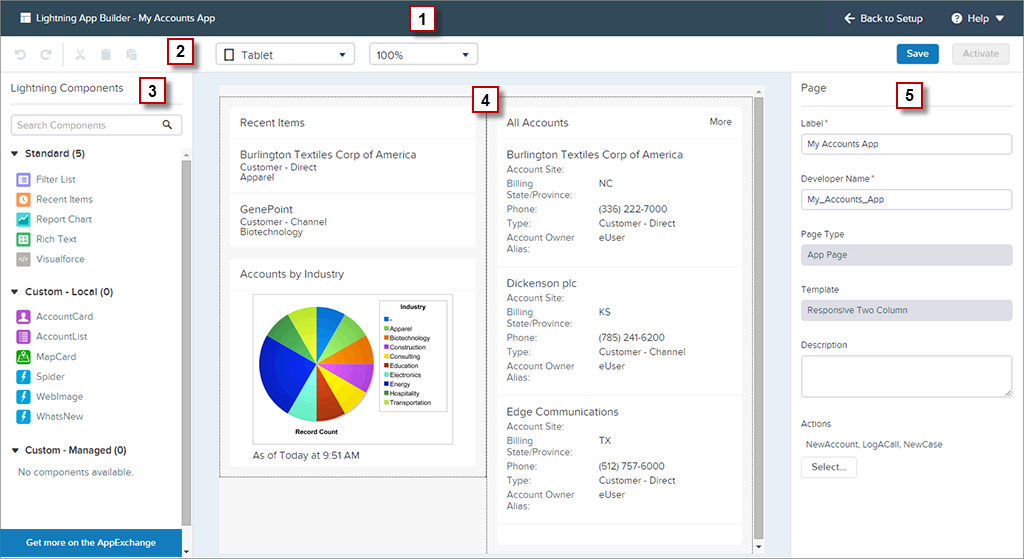
Every page inside community builder is a lightning page .Check below screenshots ..
Also every page has some environment variables listed ,
The Design file is most important to capture environment variables
The apex code ::
You can watch the Release Readiness webinar for more details on what are added features for community cloud
Lets talk about something which most of client (Either SI or ISV ) would love to have with the Napili template .The first question that clients ask with Napili is its flexibility to customize and tailor to their specific needs .
The very straight forward questions that people familiar with Napili template ask are as follows
Can I change the CSS and look and feel ?
Well yes and No ....The new branding editor you can sparingly use CSS and change look and feel and community editor can also help you to some extent to change labels and the color and you can really get closer to what you want .Just note that efforts will be high if we want to change the entire template design.
Will i be able to populate data from custom objects and standard objects and Will i be able to build my own pages ?
Certainly yes .You can first choose your lightning templates and then build lightning components and drag and drop them .If you understand art of possibilities ,then i am sure its all about working with designer and nailing the UI with mutual consent .
Can i integrate with third party systems ?Say your knowledge or content is outside SFDC ,Say your idea portal is different ,you want Single Sign on to work as well
The answer is yes and you will build lightning components and use apex to make callouts to external world .I have a sample blog that shows how to build components for communities .
How will I get the context variables of the lightning page so that I can pass those variables to external system to get the data related to that search item ?
A simple example for this use case could be ,I am looking at Topics page of the community and I want to get data from external world related to that topic .
Lets go in detail here on the challenge in hand ...Take a look at one of my stackexchange question i posted lately and got no response nor upvote to appreciate the question
http://salesforce.stackexchange.com/questions/105627/napili-template-standard-search-event
Ok so context variables in simple terms can be imagined similar to Standard Controller ID ...So the question is how can i identify which Topic I am browsing in my lightning component to fetch matching terms related to that Topic from external world ..The document does horrible and gives no clue .Imagine its Utility for ISV apps .
Lot of ISV partner would like to know the context User is browsing so that their lightning component can give right results in the widget they have on appexchange.
So yes Finally lets come to main aim of this post
How to find context variables values so that I can build my lightning component based on those ?
Here is the hidden secret (At least no document confirming this)
Every page inside community builder is a lightning page .Check below screenshots ..
Also every page has some environment variables listed ,
Lets try to capture these and read these via lightning component to see what they actually have
A sample lightning component code to read the Topic name can be as below
The last part is configuration when the component is dragged to community builder .Place the exact context variables to derive values from them
The key again here is to have a design value and use same merge variables as it is used in other variables on the page .
The output is as below when accessed in Topic page
In short the conclusion is ---"One can create design file and use same context variables as other components uses on a lighting page and use the variables to send back to apex to get data related to that context ".
This also answers my own question on stackexchange
I hope this is a framework for many upcoming appexchange ISV apps and also many communities .Please share this post in case you liked it .