With Salesforce investing lot on lightning components and I am sure lot of devs in salesforce world have started working with lightning components .
I have also started working on lightning components and below is some cool list on where all currently salesforce allows these components and a small snippet for each showing the interface that lightning component must implement .
Exciting ...Exciting ...Lets start...
I have also started working on lightning components and below is some cool list on where all currently salesforce allows these components and a small snippet for each showing the interface that lightning component must implement .
Exciting ...Exciting ...Lets start...
- Add Lightning Components to Salesforce1
The appHostable interface makes the component available as a custom tab.
All that one has to do is to create a lightning custom tab from salesforce Tabs and add to SF1 Navigation's .
All that one has to do is to create a lightning custom tab from salesforce Tabs and add to SF1 Navigation's .
- Add Lightning Components to Lightning Experience
The interface implemented remains as appHostable .The key here is how we can add this tab to new App launcher
- Configure Components for Communities
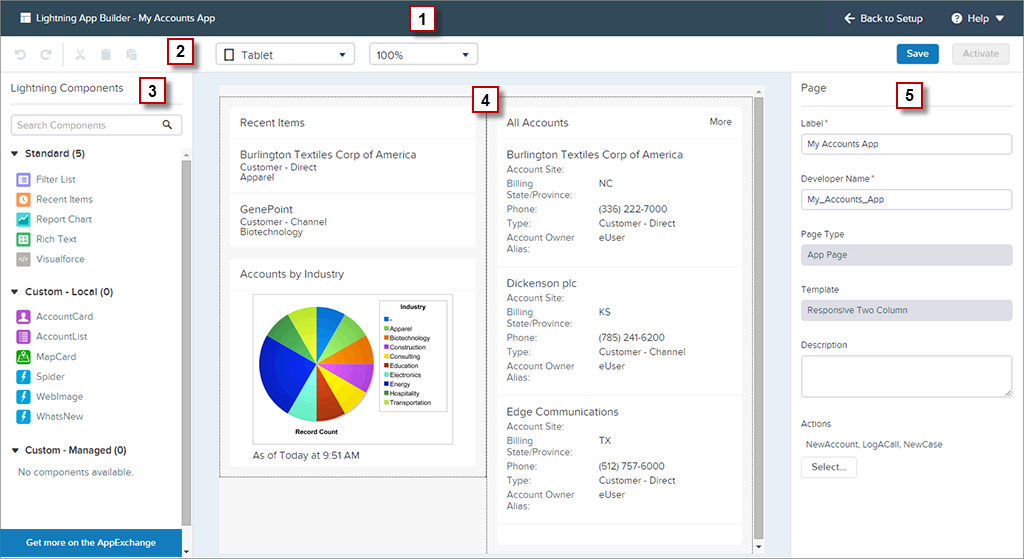
- Configure Components for Lightning App Builder
- Configure Components for Lightning Experience Record Home Pages (PILOT)
A good example can be one demonstrated by BalaKishan.Please read his articles on lightning .Some great insights into it .
The key here is you have an attribute recordId and sObjectName populated automatically with correctId and API name
<aura:attribute name="sObjectName" type="String"></aura:attribute> <!-- Atrribute Defination for Record Id --> <aura:attribute name="recordId" type="String"></aura:attribute>
- Add Lightning Components to Visualforce Pages
This is coolest feature that's been added lately .To add a lightning component to the VF you first define an aura:application that has aura:dependency and extends ltng:out .
I hope you enjoyed this little article :)








No comments:
Post a Comment