Summer 15 release is out and lot of features to dive into .One thing that caught my immediate attention was ability to integrate Google Drive with Salesforce through lightning connect .
It hardly took me 20 minutes to get this working on my developer edition and I am super excited to highlight step by step procedure to configure this .Please note salesforce did an amazing job on the documentation for this .Its crystal clear to me .
Just to add little more flavour with screenshot would help many folks I believe who have no time to read through documentation .(I strongly suggest please read through release notes )
It hardly took me 20 minutes to get this working on my developer edition and I am super excited to highlight step by step procedure to configure this .Please note salesforce did an amazing job on the documentation for this .Its crystal clear to me .
Just to add little more flavour with screenshot would help many folks I believe who have no time to read through documentation .(I strongly suggest please read through release notes )
Step 1
Enable File Connect in your instance .Please note since this is summer 15 release feature i did this in pre-release org
Step 2
Allow your users to access google drive .Follow the step by step instruction documented in below link
Below shows the permission set that I have created .Remember to check file connect cloud permission
Step 3
Create an authentication provider for Google Drive
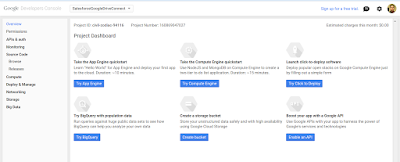
The first step is to create a project in developer console of google
i)Navigate to the developer console of google using below link
ii)Enable Drive API and Drive SDK
Follow below article path on more info .I am attaching screenshots to help you guide
iii)Create web application so that you can obtain client secret and consumer key to fed back in salesforce
Step 4
Create a google auth provider in SFDC using auth provider configuration listed in document.Please note to specify type as the OPEN ID in the auth provider settings .
In the auth provider settings you will need to provide client secret and consumer key to the SFDC from google and feed back the redirect or callback URL generated from SFDC back to google application
Step 5
Create External data sources .Note the type as "File Connect:google drive" .This external data source needs to be added to permission and if your authentication is "per user" type your end users needs some training on how to add this from My Settings tab .Choose Oauth 2.0 protocol .
Validate and sync all objects .You will see an external object created in SFDC and also you will notice if you navigate to chatter files you will see all the data .
There are bunch of other features added as well in this release
1)Files tab now can provide search layouts for searching these files and no need for searching from chatter
2)Focus Search on a Single External Data Source
3)Files Connect could previously access only standard fields from external data sources. But in Summer
‘15, you can add any custom fields and display them in unique search layouts.
4)Lookup Relationships Supported for Files Connect External Objects
Read through release notes and explore more .Lot of solid stuff in this release and make me wonder "Do salesforce engineers ever sleep". They sleep or not but for consultant like me ,they keep me awake by adding lot of features to the Product .
Hope this feature will make your customer happy that you can access all information from google drive now .










No comments:
Post a Comment